In Part 3 we worked on getting all our tests up and running. In this post we’ll deploy our code, and then figure out what to tackle next in the list of issues we identified in part 1.
Before getting into all that however, we’ll have a quick think about the state of our application based on what we’ve learned so far.
Reflecting on the state of our code base
We’ve gained a fair bit of insight into the state of our application from working with the code and getting the tests up and running. A few observations that have come out of this:
- Based on our investigations during Part 1, more of the application is broken than anticipated.
- Until working on getting the code running in part 2 and the tests passing in part 3, I was unaware of how out of date the application truly is. I did not realize Rails 3 had reached it’s end of life over 2 years ago. Similarily we are using an old version of Bootstrap which is no longer supported; and some of the other technologies we are using are no longer maintained such as Compass.
- The code base is very small, consisting of only 3 database tables and a mere 10 controllers.
Given the above it feels like a re-write of the application may be the most effective way of bringing it up to date.
What does this mean for our current refactor?
Originally I figured I could fix some bugs, upgrade a few Gems and all would be good. My thinking now is that the focus of this refactor should be to address the core bugs we found in part 1, with the idea that a re-write or more significant upgrade / maintenance project will be required in the future.
This future re-write / upgrade project would require a good chunk of time spent learning Rails 5, so could present an opportunity to go in a new direction and explore a completely different technology such as Phoenix.
Anyway, we’re getting way ahead of ourselves here. In summary the expectation of the current refactor is that it will be more of a temporary band-aid than a full on healing!
With that out of the way… let’s get started.
Getting started
As mentionned before, I’m not sure this series of posts is really a “follow along” type of series, but it is possible.
If you’ve been following along, you can continue with the code from part 3. Or you can clone the code as it stood after part 3.
Clone the Repo
If cloning the code from GitHub:
Terminal
git clone -b part-03-get-tests-running https://github.com/riebeekn/wmcgy2 budget-app
cd budget-appIf getting the code from GitHub, we also need to repeat our steps to set our local Ruby version and run bundle install.
Terminal
rbenv local 2.3.6Terminal
bundle installAnd with that, we are good to go.
Today’s objective
The first thing we want to tackle today is making sure we can successfully deploy our updated code to Heroku. Obviously the hardware we run our application on in Heroku is not what we use locally… so it is important to as the saying goes “deploy early and often”. Fixing our bugs isn’t going to be much good if we aren’t able to eventually deploy these fixes to production.
After we’ve confirmed we can do a successful deployment, we’ll review our remainging list of issues from part 1 and decide what to tackle next.
Let’s create a new branch for the work we’ll get up to today.
Terminal
git checkout -b deployment-and-other-issuesDeploying to a new instance of Heroku
So we have our production instance of the application on Heroku, but we don’t really want to be deploying our changes to production without first testing them out. So throughout the remainder of our refactoring project we’ll be regularily deploying to a new instance on Heroku. The awesome thing is, this is very easy to do… let’s get at it!
Deploy the code to Heroku
Thanks to the Heroku CLI, deploying should be a snap assuming we don’t run into any weird issues. We just need to run the appropriate commands.
First we’ll create a new Heroku instance. Our production code runs on the Cedar 14 stack, so we’ll use the same stack for our test instances.
One thing to note is that as per the Cedar 14 Heroku page, the Cedar 14 stack is deprecated and is going away fairly soon.

So we likely want to upgrade our application to a different stack. For now we’ll stick with Cedar 14 however.
Terminal
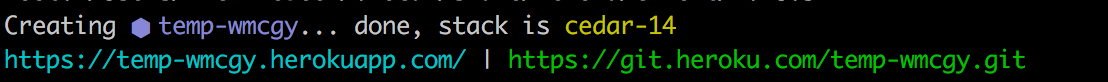
heroku create temp-wmcgy -s=cedar-14
Next we need to push our current code to Heroku, we’ll want to use our current branch. We can do so via the colon syntax where our branch precedes the colon, followed by master.
Terminal
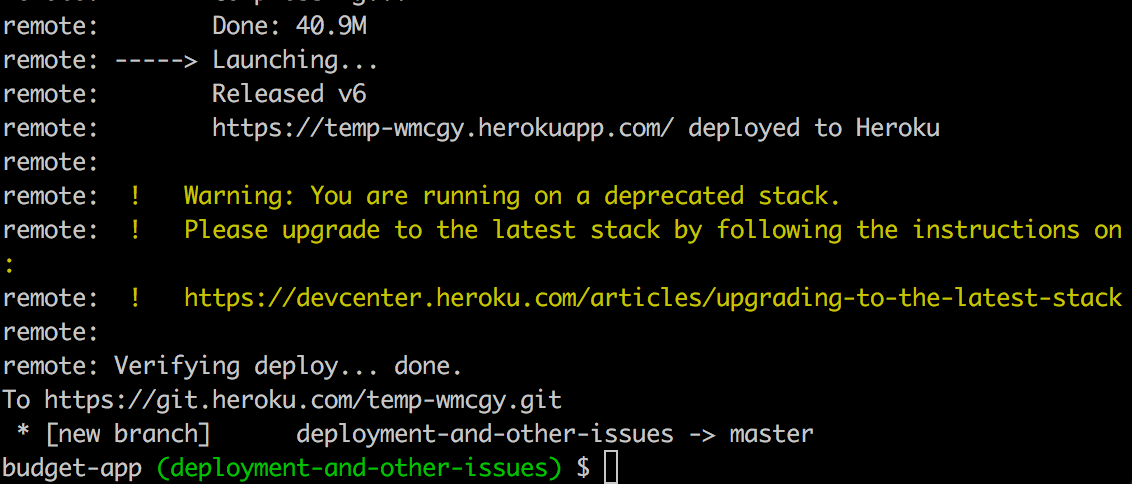
git push heroku deployment-and-other-issues:master
Everything looks like it has worked, we now need to migrate our database on the Heroku instance.
Terminal
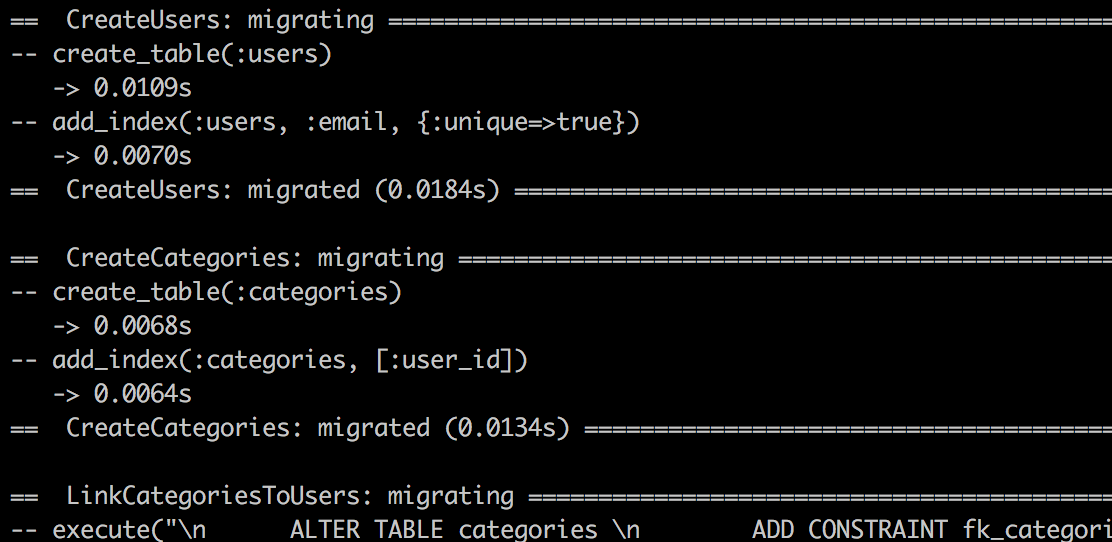
heroku run rake db:migrate
Again, everything looks good… we’re now ready to test out our application on Heroku!
Testing the code on Heroku
So our code is deployed, let’s check that our category and delete bugs that were resolved locally also work on the deployed instance.
Terminal
heroku openThe above command opens our application in a browser.

Let’s sign-up.

Clicking the Sign up button yields:

Which makes sense, as if you recall, sign-up was one of the issues we identified as being broken in part 1. We also noted that the issue with sign-up appeared to be the mail-out of the activation link and not the actual creation of a new user… so I think we can work around this issue. What we’ll do is manually set the user to active.
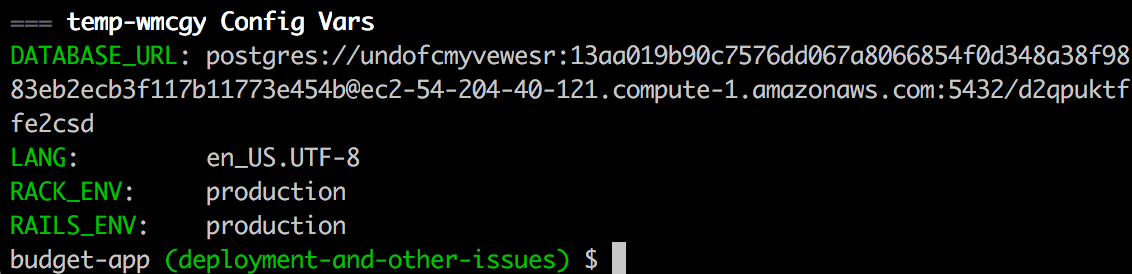
First we’ll get the database credentials for our Heroku instance.
Terminal
heroku config
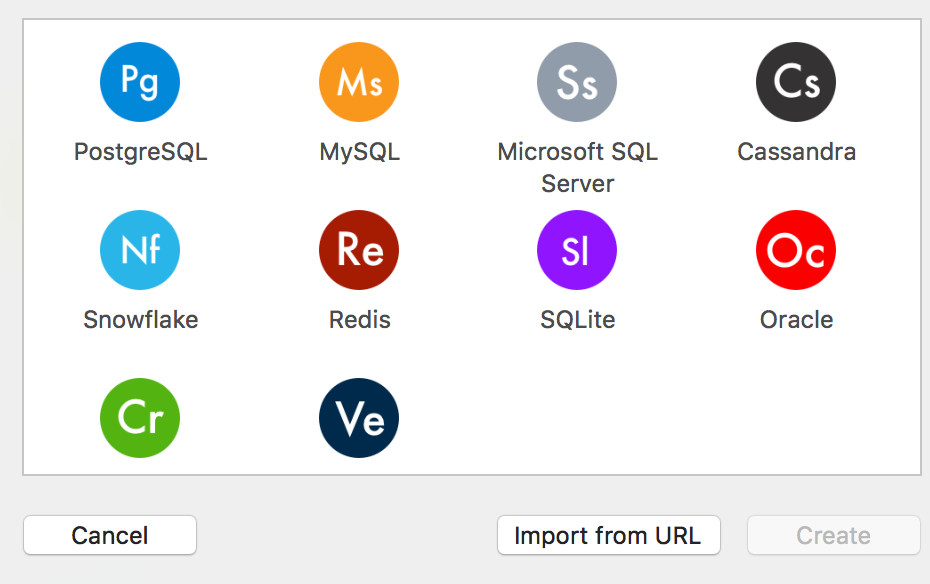
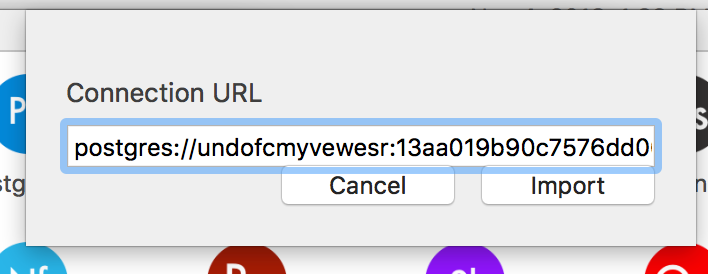
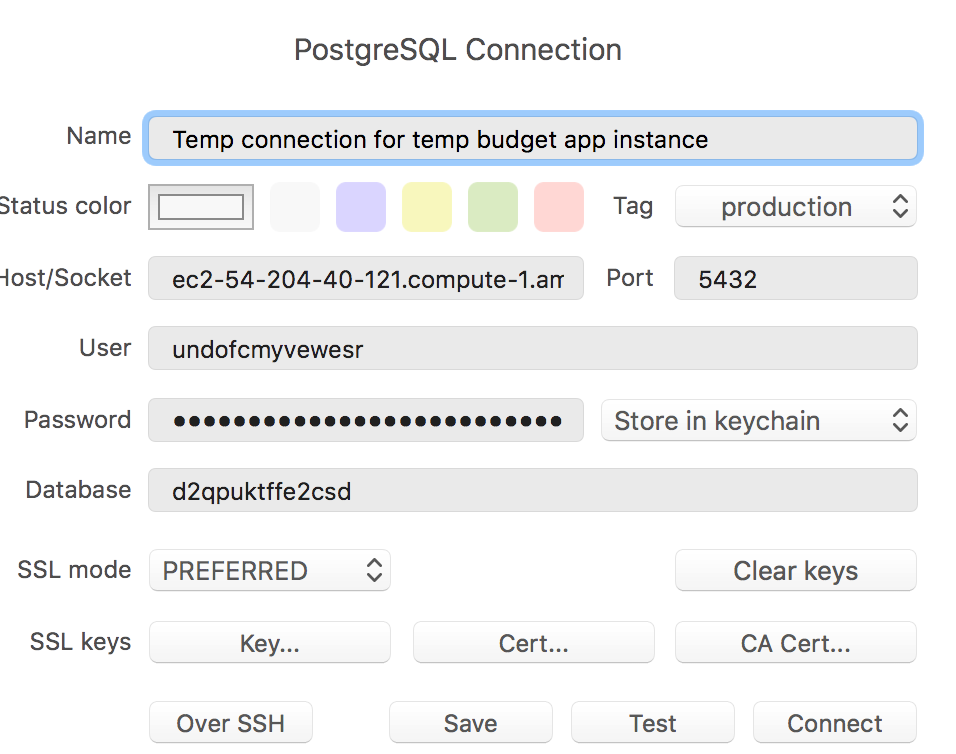
Now we can use this information to connect to our database via the Import from URL option of TablePlus.



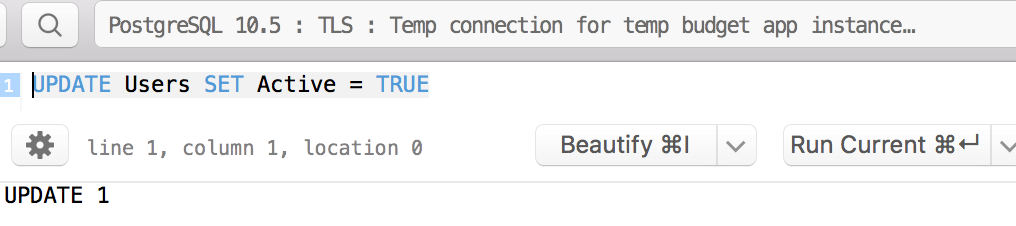
Now we just need to run a simple query to activate our user… UPDATE Users SET Active = TRUE.

And now we should be able to login with bob:

We’re in!

And our category page works!

As does transaction deletion:


Great! So this might have seemed somewhat redundant but it’s reassuring to know that it appears we won’t have issues deploying our updates to Heroku, and also that we are seeing the same behaviour (and fixes) on production as we are locally.
We’re done with our test instance for now, so we might as well clean it up. Note: you want to be a little careful with the below command as it will destroy your app and any data associated with your application.
Terminal
heroku apps:destroy temp-wmcgy --confirm temp-wmcgy
Finito:

A review of the issues raised from part 1
To decide what to work on next, let’s review and update the summary of issues we found in part 1:
- Registration / sign in
- Sign in - works
- Sign out - works
- Sign up - errors out with “We’re sorry, but something went wrong.”
- Sign in with Google - works
- Sign in with Twitter - errors out with “We’re sorry, but something went wrong.”
- Accounts
- Change email - unable to test until have sign up working
- Change password - unable to test until have sign up working
- Forgot password - unable to test until have sign up working
- Delete account - errors out with “We’re sorry, but something went wrong.”
- Transactions
- Add - works
- Edit - works
- Delete -
errors out with "We're sorry, but something went wrong."… now working! - Download CSV - works
- Navigating thru the pages of transactions - works
- Categories -
fails to load, errors out with "We're sorry, but something went wrong."… now working! - Reports
- Date ranges for all reports - works
- Show / hide details for all reports - works
- Navigation
- Header navigation - works
- Footer navigation - works
- Contact page
- Sending an email - errors out with “We’re sorry, but something went wrong.”
So if we look at just our failing items, we have:
- Registration / sign in
- Sign up - errors out with “We’re sorry, but something went wrong.”
- Sign in with Twitter - errors out with “We’re sorry, but something went wrong.”
- Accounts
- Change email - unable to test until have sign up working
- Change password - unable to test until have sign up working
- Forgot password - unable to test until have sign up working
- Delete account - errors out with “We’re sorry, but something went wrong.”
- Contact page
- Sending an email - errors out with “We’re sorry, but something went wrong.”
My feeling is that many of these items are not code errors but something to do with an email configuration issue on production. So I think a good next step would be to run through these items on the local code base and see what happens.
Validating our remaining issues locally
So let’s fire up our server.
Terminal
rails sAnd I’m going to work thru things in reverse order, so we’ll start with the Contact page.
Contact page
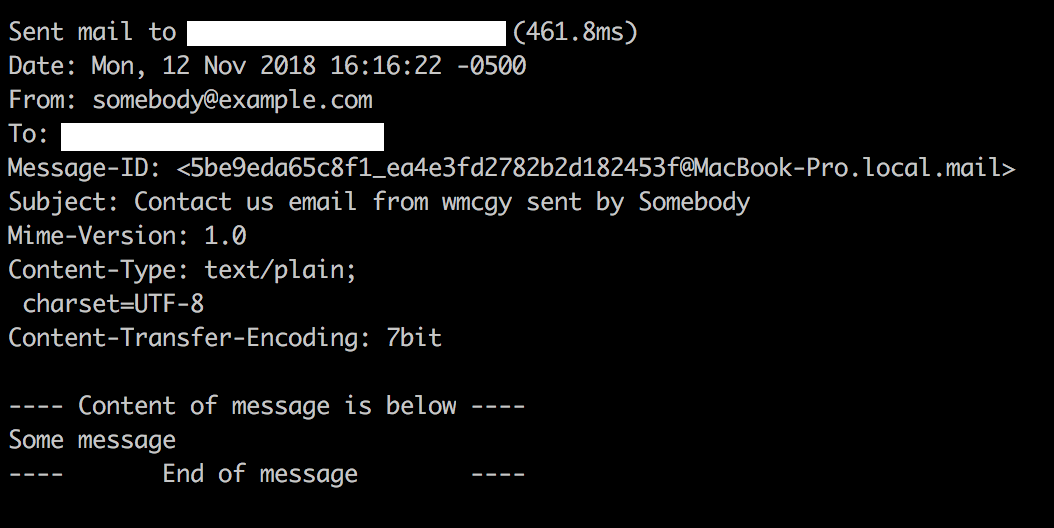
Sending an email seems to work without issue, there are no UI errors.

And I see the email appear in the Rails console.

So I’d chalk this up to an email configuration issue.
Accounts page
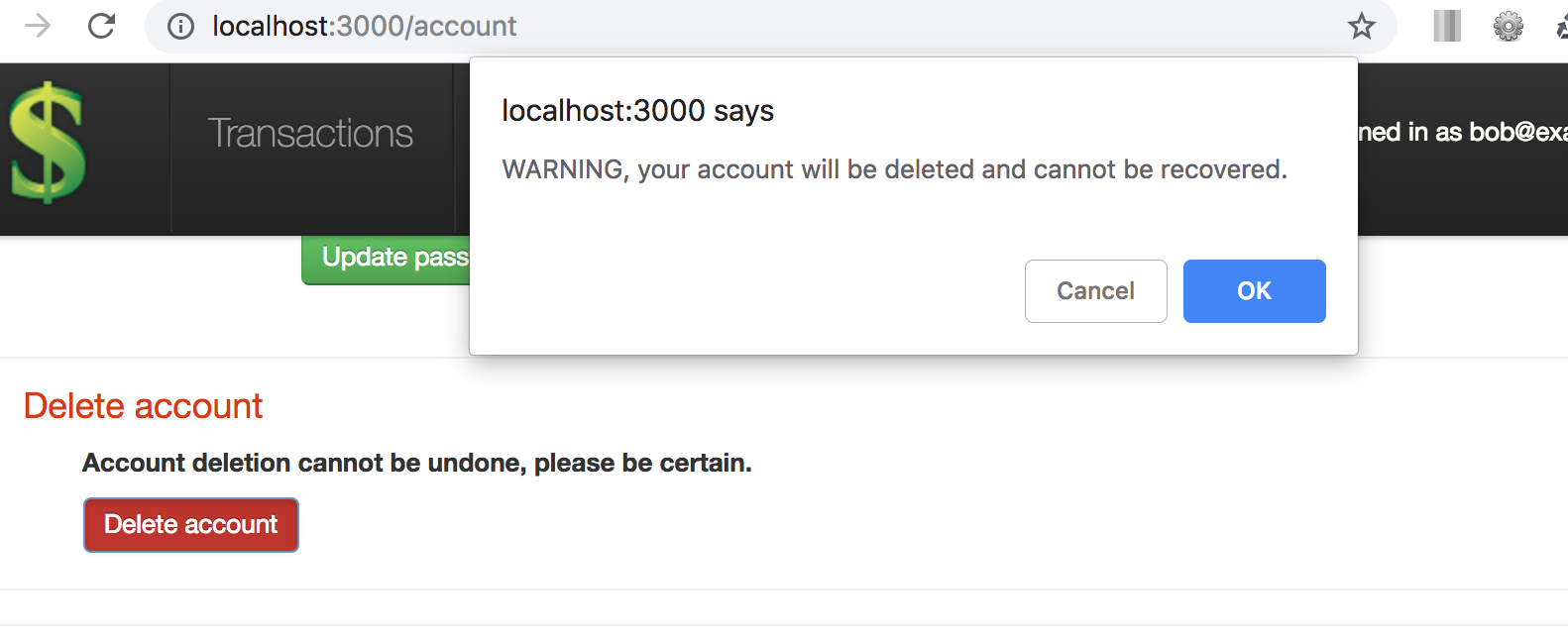
Next up is deleting an account, let’s see if that works.


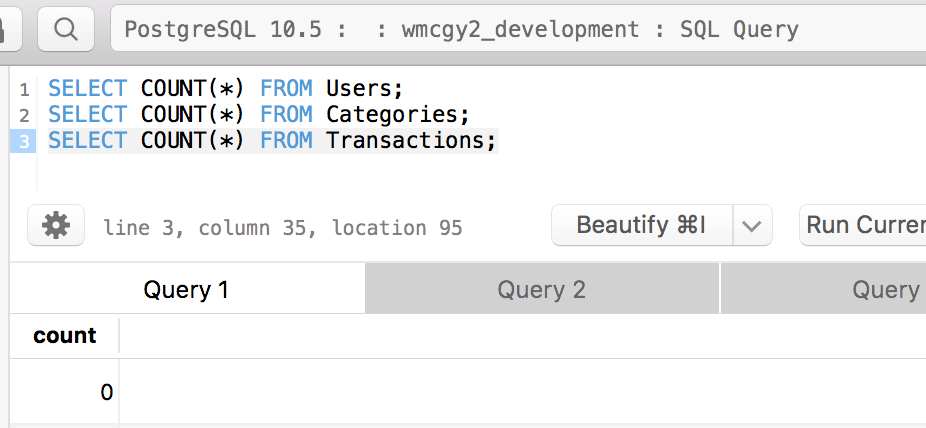
Looks good, and just to verify I confirmed that everything has been cleared out from our database (since we only had a single user, once that user is deleted we’ll have no more transaction, category or user records).

So I am thinking that similar to transaction deletion, account deletion has been fixed by the Ruby and Rails version upgrades we performed.
Registration / sign in
We just deleted our test user bob, so now is a good time to check the registration / sign in functionality that was broken on production. Let’s start with the Twitter authentication.

(as an aside… wow those are some old school looking icons)… anyway, clicking the Twitter authentication link results in an actual issue.

Now it’s possible that this is just a configuration issue with our Twitter OAuth settings, or maybe the API has changed. To be honest… I don’t care! I’m not that concerned about the Twitter authentication functionality… so instead of spending time figuring out the issue we’ll rip out this functionality… problem solved!
So let’s move on from Twitter and re-sign up Bob with our custom authentication.

We’ve seen this work before, and it does once again, I won’t bother including screen shots. Remember we can find the activation email in the Rails console and use the URL from the email to activate Bob's account; which is exactly what we’ll do to get our test account back activated.
So again I am going to assume the sign-up issue on production is down to an email configuration issue.
Accounts page - remaining items
So we deleted Bob’s account before we could test out our remaining account page functionality. Let’s do that now.
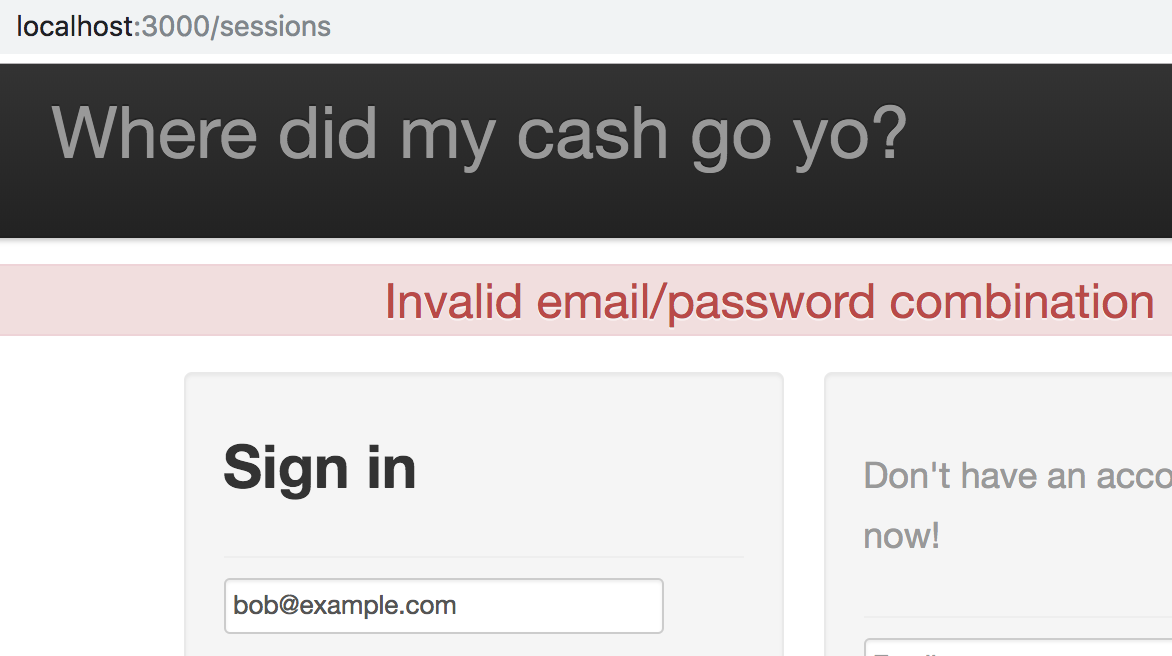
Changing emails seems to work.


And seems to properly effect sign in, i.e. the old email no longer works.

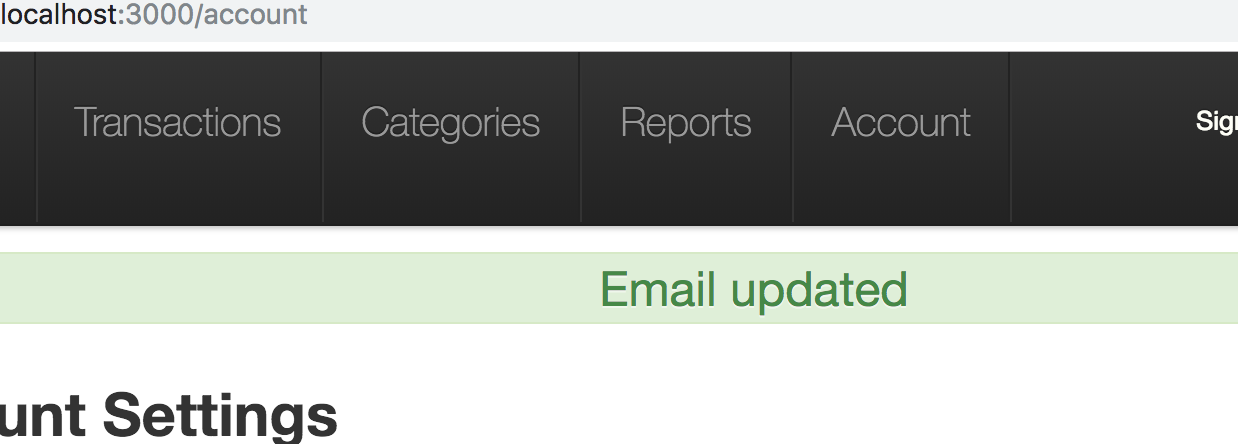
Using the new email works, but I’ve noticed the email change isn’t reflected in the UI.

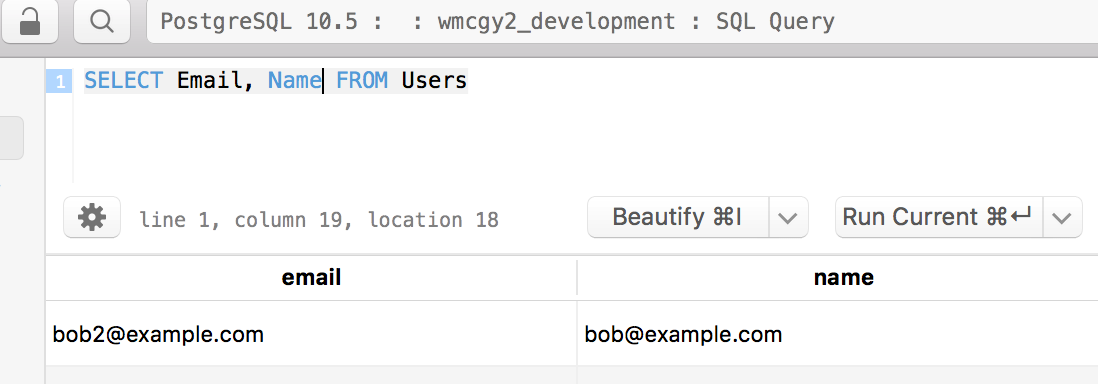
And this is confirmed when I look in the database.

It appears we have a Name field which isn’t getting updated. So this is a new issue that we can look to try to fix.
As far as password reset and the change password functionality goes, I confirmed that both these work locally (I haven’t bothered to include screen-shots… this post is getting looooonnnnggg).
So I believe the issue on production with forgot password is again down to email configuration. Although I wasn’t brave enough to try changing my password on production, this code looks to be working! This is something we can test on a Heroku test instance in the future.
Summarizing our failing items after our local validation
So our issues now look like:
- Registration / sign in
- Sign up - errors out with “We’re sorry, but something went wrong.” - likely an email configuration issue
- Sign in with Twitter - errors out with “We’re sorry, but something went wrong.” - not going to fix, going to remove this functionality
- Accounts
- Change email -
unable to test until have sign up working- main functionality works, but the User.Name field is not updated on an email change - Change password -
unable to test until have sign up working.- works… need to test on a Heroku instance just to be sure however - Forgot password - unable to test until have sign up working - likely an email configuration issue
- Delete account -
errors out with "We're sorry, but something went wrong."- … now works
- Change email -
- Contact page
- Sending an email - errors out with “We’re sorry, but something went wrong.” - likely an email configuration issue
The plan going forward
Based on the above, our plan going forward is to:
- Fix / investigate our production email configuration issues.
- Rip out our Twitter authentication functionality.
- Update our email change functionality to update the
namefield in theusertable. - Test the password change functionality on a Heroku test instance.
A few other items I will want to address:
- Update our sign-up functionality to prevent new sign-ups. As mentionned in part 1, I don’t really want anyone else using the application. We’ll have to think how we want to handle this.
- Update our footer to display the correct year.
That last item is pretty minor, but just a bit of an annoyance, it would be easy to update the footer to display the current year, instead of 2014.

I also might just remove the copyright altogether.
Summary
Ok, so despite no code changes, this turned into a pretty long post, I am right tuckered out!
Since we made no changes, let’s get rid of the branch we created.
Terminal
git checkout 2018-update-and-refactor
git branch -d deployment-and-other-issuesEven thou we didn’t update any code, we made some good progress. We confirmed we can deploy our updated code to Heroku and that the updated application runs on Heroku. This means when we eventually merge our changes into our master branch there should be no surprises when it comes to deployment.
We’ve also got a list of our remaining fixes, in part 5 we’ll start to tackle some of them!
Thanks for reading and I hope you enjoyed the post!